📚 ウェブサイトの構築
検定の結果に関係なく、2か月かけて学んだウェブデザインの知識をもっと深めて、自分なりに形にしてみたくて、受験が終わってすぐにサイト作りを始めました。
・作成の際のちょっとした決めごと
- [1]白紙から始める
- [2]HTML5を使用してマークアップする
- [3]外部CSSを使用する
- [4]レスポンシブデザインを導入する
- [5]エディターはSublime Text 3を使用する
- [6]W3Cに準拠する
- [7]できればジャバストリプトを導入してみる
🌟 サイトの公開に向けた作業を開始
⚽ 必要なページの書き出し
ベーシックなページを考えました。
- ホームページ(トップページ)
- 試験概要のページ
- 学習プロセスのページ
- 試験当日のページ
- 結果と振り返りのページ
- お問い合わせのページ
💡 上記のページ構成を検討した結果、トップページはそのままとし、試験当日のページは『検定受験レポート』に変更しました。また、試験概要のページと学習プロセスのページを統合して『学びの記録』とし、結果と振り返りのページは『試験が終わって』に集約しました。
最終構成
- ホーム➡ 自己紹介・受験のきっかけ・ウェブデザイン技能検定3級試験の概要
- 検定受験レポート➡ 本番当日の一日を振り返って(会場の雰囲気、受験生の様子)
- 学びの記録➡ 準備のプロセス・学習のプロセス(学科/実技試験)
- 試験が終わって➡ 検定を通して得た学びと今後の課題
- サイトの構築➡ 学んだことの具現化
- お問い合わせ➡ 感想/問い合わせフォームの作成
⚽ 各ページの平文を作成
各ページの項目ごとに平文を作成しました。
📌 自己紹介 はじめまして、私、**ZIZI(ジージ)**です! 当サイトをご覧いただき、ありがとうございます。 昨年、後期高齢者となりましたが、学ぶ楽しさに年齢は関係ありません。生涯学習をモットーに、日々チャレンジを続けています。 このたび、ウェブデザイン技能検定(国家検定・厚生労働省所管)に初挑戦しました。長年培った経験を活かしながら、最新技術を学び、スキルアップに励んでいます。挑戦を通じて、新しい知識を得る喜びと、自分自身の成長を実感することができました。 ・・・・・・以下省略
📌 受験のきっかけいつもの毎日を抜け出して、新しい一歩を踏み出し、人生の終盤に差し掛かる焦りも加わって 「生涯学習の一環としてITを学びたい」「孫に誇れる姿を見せたい」 ・・・・・・以下省略
⚽ 使用する画像/ロゴの準備
写真などはJPEGを使用しました。
- Webデザインの新しい教科書の表紙の写真(モザイク入り)
- ウェブデザイン技能検定 3級ガイドブックの表紙の写真L(モザイク入り)
- ChatGPTの検索画面の画像
- ウェブデザイン検定公式サイトの画像
- ZIZIVAVAのサイト用ロゴ(人生、いつからでも学べる。)
- ページの先頭へロゴ(縦書き)
📘 ZIZIは、PNGやGIF、SVGといった画像形式に対応した専用ソフトを持っていないため、誰でも使いやすいJPEG形式で画像編集をしています。
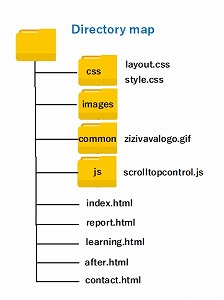
⚽ ディレクトリーマップの作製
写真などはJPEGを使用しました。

💡 ディレクトリーマップは、ウェブサイトのどこにどのページを置くかを整理するための設計図のようなものです。これを作っておくと、サイトの内容や流れがわかりやすくなります。
- htmlファイル (index.htmlなど)
- CSSフォルダー (layout.css/style.css)
- imagesフォルダー (directorymap.jpgなどの画像)
- commonフォルダー (ziziのロゴなど)
- jsフォルダー (scrolltopcontrol.js)
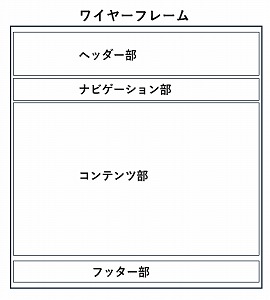
⚽ ワイヤーフレームの作成
超シンプルなデザインにしました。

💡 ディレクトリーマップでサイト全体の構成が決まったら、次は各ページのレイアウトを考えるために『ワイヤーフレーム』を作成します。ワイヤーフレームとは、ページにどんな情報をどこに配置するか、ボタンやメニューはどこに置くかなどをシンプルに示した設計図のことです。これをもとに、見やすく使いやすい画面(UI)を具体的にデザインしていきます。この順番で進めることで、サイト全体に統一感が生まれ、利用する人にとって分かりやすく快適なウェブサイトを作ることができます。
⚽ HTML5を使用してマークアップする 初めての:HTMLマークアップ
ほとんど白紙から始めました。

HTMLでマークアップするとは、タグを使って「これはタイトルです」「これは画像です」とコンテンツに意味を与え、コンピューターが理解できるようにページの構造を組み立てることです。これにより、正確で分かりやすいウェブページが作られます。
📦 まとめ
- HTML は、ウェブページを作るための「言語(ルール)」です。
- マークアップは、「この部分は見出しですよ」「ここは画像ですよ」と、内容の意味をコンピューターに伝える作業です。
- それによって、ブラウザ(ChromeやSafariなど)がきれいにページを表示してくれます。
⚽ 外部CSSを使用する事 初めての:外部CSS
そもそもCSSって何?
CSSとは、ウェブページの見た目を整えるための言語です。 たとえば、文字の色や大きさ、背景の色、ページのレイアウトなどを指定することができます。 HTMLがページの内容や構造を担当するのに対して、CSSはその内容を「どのように見せるか」を決める役割を持っています。 CSSを使うことで、ウェブページを見やすく、美しく、使いやすくデザインすることができます。
では、外部CSSって何?
外部CSSとは、CSSのルール(スタイル)を、HTMLファイルの外にある別のファイルに書いておく方法のことです。ファイル名はよく、layout.css(ページ全体のレイアウト) style.css (見た目の細かいスタイル)などとして使われます。
外部CSSを使う主な理由は?
- たくさんのページを一括でデザインできる(1つのファイルで全部のページのデザインを管理できる)
- デザインを変更したいときに楽!(CSSファイルの1カ所を直すだけで、全てのページに反映される)
- 再利用できる(同じCSSファイルを別のページや別のサイトでも再利用できる)
- HTMLがスッキリする(HTMLがごちゃごちゃしない)
などが挙げられます
まとめ
外部CSSを使う理由は、たくさんのページのデザインをまとめて管理でき、あとから変更もしやすく、HTMLも見やすく整理できるからです。
✍ そんなわけで、ZIZIも layout.css と style.css を作り始めました。
最初の一歩は layout.css。 cssの記述はこのコードから始まりました。
そして、次の一歩は style.css でした。 このコードから物語が続いていきます。
🌱 はじめての style.css 〜ZIZIのちいさな苦労話〜
- Webサイトを作ってみたいと思い、HTMLの次に style.css を書き始めたときのことです。デザインを変えられるって聞いていたけれど、「どこに何を書けばいいの?」と戸惑うばかりでした。
- 一番最初につまずいたのは、CSSが反映されないこと。ちゃんと書いたはずなのに画面が変わらず、「あれ?」と何度もブラウザを更新。実は、HTMLの中にCSSを読み込むためのコードを入れ忘れていただけでした。小さなことだけど、初心者にはとても大きな壁に感じました。
- 次に苦労したのは、要素の間の余白(margin や padding)。文字や画像の位置を整えようとしても、動きすぎたり動かなかったり。「思ってたのと違う…」とがっかりすることもありました。でも、少しずつ調整していくうちに、仕組みが見えてくるようになりました。
- 書き進めるうちに、style.css の中がぐちゃぐちゃになってきたことにも悩みました。「このクラスは何に使ったんだっけ?」と自分でも分からなくなってしまって。あとから「コメントで区切るといいよ」と知って、もっと早く知りたかったなぁと思いました。
- CSSの優先順位で迷うこともよくあります。思い通りにデザインを調整したいのに、他のスタイルが影響して変更がうまくいかないことも。少しずつルールを理解しながら、無理なく整理していくのがポイントでした。
- そして最後には、スマホで見ると崩れてしまう問題。パソコンではきれいに見えていたのに、スマホで見るとレイアウトがバラバラ。はじめて「メディアクエリ」というものを知り、CSSの奥深さを実感しました。
それでも、少しずつできることが増えて、思った通りのデザインができたときのうれしさは格別でした。最初は大変だけど、小さな発見の積み重ねが自信につながります。 これからも、自分のペースでコツコツと、楽しみながら学んでいこうと思います。😊
⚽ レスポンシブデザインを導入する事 初めての:メディアクエリ
そもそもレスポンシブデザインって何?
レスポンシブデザインとは、ウェブサイトが閲覧される画面サイズやデバイスの種類(スマートフォン、タブレット、パソコンなど)に応じて、見た目やレイアウトを自動的に調整するデザイン手法です。このレスポンシブデザインを実現するうえで中心的な役割を果たすのが、CSSの「メディアクエリ(@media)」という仕組みです。
では、メディアクエリ(@media)って何?
メディアクエリは、CSS内で「特定の条件に一致したときだけ適用するスタイル」を指定するための構文です。優しく言うと「この条件のときだけこのスタイルを使ってね」という指示をブラウザに出すことです。 たとえば、あるCSSルールを「画面の幅が768ピクセル以下のときだけ適用する」といったことが可能です。これにより、同じHTMLでも画面サイズによって異なるレイアウトや文字サイズ、配置などを指定することができます。
メディアクエリ(@media)を使う主な理由は?
- マルチデバイス対応に対応可能。(スマートフォン、タブレット、パソコンなど、異なる画面幅に合わせてスタイルを切り替えられます)
- ユーザビリティ(使いやすさ)が向上します。(ユーザーが使っているデバイスに合わせて、文字サイズ・ボタン配置・ナビゲーションなどを調整することで、操作しやすくなります)
- ひとつのHTMLやCSSファイルの中で複数のデバイスに対応できます。(デバイスごとに別々のHTMLを用意せず、CSSだけでデザインを切り替えられるため、管理が効率的になり、保守や更新の手間も減らせます)
- 将来のデバイスにも柔軟に対応が可能になります。(新しい画面サイズやデバイスが登場しても、CSSにメディアクエリを追加するだけで対応できます)
まとめ
メディアクエリは「多様な閲覧環境に合わせて、見やすく・使いやすく・維持しやすいWebデザインを実現するための仕組みなのでした。
✍ そんなわけで、ZIZIも メディアクエリの勉強を始めました。
スマートフォン、タブレット、PCに的を絞った結果
最終調整をして出来上がった (@media)です。
🌱 はじめてのメディアクエリ 〜ZIZIのちいさな苦労話〜
レスポンシブデザインを学び始めた初心者にとって、メディアクエリ(@media)の実装は一見シンプルに見えて、実際にはいくつかのハードルがありました。
- まず最初に戸惑ったのが、どの画面幅を基準にスタイルを切り替えるべきかがわかりにくいという点です。スマートフォンやタブレット、パソコンなど多様なデバイスが存在する中で、「どのタイミングでレイアウトを変えるのが適切か」を判断するのは、初心者にとっては経験が必要な作業でした。そして一番悩んだのは、ユーザーがタブレットを縦向きで使うのか、横向きにして使うのかでした。結局、縦向きで使う事を念頭に設定しました。
- 次に、CSSの記述の優先順位や上書きの仕組みを理解していないと、意図したスタイルが反映されないという問題にも直面しました。特に、メディアクエリ内で定義したスタイルが、通常のスタイルに正しく上書きされない場合、「なぜ反映されないのか」が分からずドツボにハマりました。作業後半にやっと(@media)はCSSの最後尾に記入しなければならない事も学びました。
- さらに、細かい調整が多くなりがちなのも実装の難しさの一つです。フォントサイズ、余白、配置など、デバイスごとに最適化しようとすると、CSSが複雑になり、頭の中がグチャグチャになりミスを連発してしまいました。
タブレット端末の縦横表示の問題を(半ば強引に?)どうにか解決できたと思ったのも束の間、今度はデスクトップパソコンとノートパソコンでの画面幅の調整という新たな課題が発生し、しばらくはパニック状態に。 それでも一つひとつの問題を乗り越え、最終的には、当初の目標であったレスポンシブデザインの適用をなんとか実現することができました。😊
⚽ ジャバスクリプトを導入してみる 初めての:ジャバスクリプト[JavaScript]
そもそもJavaScriptって何?
JavaScript(ジャバスクリプト)は、ウェブブラウザ上で動作するプログラミング言語の一つで、主にウェブページに動的な機能や対話性を加えるために使用されます。1995年にNetscape社によって開発され、現在ではHTMLやCSSと並ぶ、Web開発における三大技術のひとつとして広く利用されています。
では、JavaScriptの役割って何?
ウェブページは通常、HTMLで構造を作り、CSSで見た目を整えますが、JavaScriptを使うことで、ユーザーの操作に応じてページの表示を変更したり、アニメーションを加えたり、他のウェブサービスとデータのやりとりを行ったりすることができます。
JavaScriptを使う主な理由は?
- JavaScriptを使う一番の理由は、ウェブページに動きや反応をつけられるからです。 たとえば、ボタンを押したときにメニューが開いたり、写真が次々に切り替わるスライドショーを作ったり、入力した文字にまちがいがあるときに知らせてくれたりします。 こうした「見て楽しい」「使ってわかりやすい」ページにするために、JavaScriptが使われています。
- HTMLはページの土台を作るもので、CSSは見た目を整えるもの。そしてJavaScriptは、ページを動かす力を持った言語です。
- 最近では、アプリやゲーム、チャット機能など、もっと本格的な動きもJavaScriptで作れるようになっています。 つまり、より使いやすく、便利なウェブページを作るために、JavaScriptはとても大切な道具なのです
まとめ
以前より、「ボタンを押すとページの最上部にスクロールして戻る」機能を備えたウェブサイトに関心を持っておりました。調査を進めたところ、「スクロールトップコントロール」と呼ばれるJavaScriptが使用されていることが判明しました。 この機能はユーザビリティに優れており、閲覧者にとって親切な仕組みであると感じました。ZIZIのウェブサイトにも、ぜひ導入したいと考えました。
✍ そんなわけで、ZIZIも ジャバスクリプト[JavaScript] の勉強を始めました。
JavaScriptのスクロールトップコントロールって何?
JavaScriptのスクロールトップコントロールとは、ウェブページのスクロール位置を操作・制御する技術のことです。 具体的には、ページの一番上(トップ)にスクロールしたり、現在のスクロール位置を取得したり、スクロールの動きを滑らかに制御したりできます。
JavaScriptを書く基本的な手順は、「書く → 動かす → 直す → 改善する」の繰り返しです。
老眼鏡をかけたり外したりしながら、何度も動きを確かめては、少しずつ手を加える日々が続きました。
その成果については、このサイトを見て頂ければお分かりになると思います。💪
次に、コードの一部を紹介いたします。
JavaScript(scrolltopcontrol.js)の冒頭部
// ボタンを取得する
const scrollTopBtn = document.getElementById('scrollTopBtn');
// スクロール量を監視し、ボタンの表示・非表示を切り替える関数(window.scrollY > 200
function toggleScrollTopBtn() { if (window.scrollY > 200) { // 200px以上スクロールしたら表示させる
scrollTopBtn.style.display = 'block';/*「 ページの先頭に」ボタンを表示させる*/
} else {
scrollTopBtn.style.display = 'none';//そうじゃなかったら何もしない//
}
}
📘 たった25行ですが、全てのコードは ここに表示されています。(見てみて下さい。😊)
🌱 はじめての JavaScript 〜ZIZIのちいさな苦労話〜
JavaScriptをはじめて使うときは、わからないことがたくさんあって、むずかしく感じることがあります。ちょっとした間違いでも、うまく動かなかったり、画面に何も出なかったりするので、どこが悪いのか見つけるのがたいへんです。「変数」や「関数」といった言葉が出てきても、「何それ?」「いつ使えばいいの?」となりがちです。
たとえば、「window.scrollY > 200」というコードは、「window→今開いている画面、scrollY→縦にスクロール、 > 「200→200px以上スクロールされたら」という意味なのですが、最初のうちはこうした表現もピンとこないこともしばしばです。
それでも、その中にはおもしろさもたくさんあります。たとえば、「 ページの先頭に」ボタンが表示され、ボタンを押したときに上にスクロールしたりすると、「ウォ~、動いた!」と感動します。自分の書いたコードで画面が変わるのは、とても楽しい体験です。できることが少しずつ増えていくと、「もっとやってみたい!」という気持ちになります。
JavaScriptはすぐにうまくできるわけではありませんが、うまくいったときのうれしさが大きいので、がんばって学ぶ価値があります。
💡 次にサイトを作る時には、写真が自動的に入れ替わる(画像スライドショー)とかを学んでみたいと思います。💪
📚 ウェブサイトの公開
全ページの作成が終わったら、各ページがW3Cに準拠しているか確認します。
ファイルをアップロードする前のオフラインの状態でNu HTMLチェッカーのサイトにアクセスし、調べたいファイル(.html)をアップロードします。

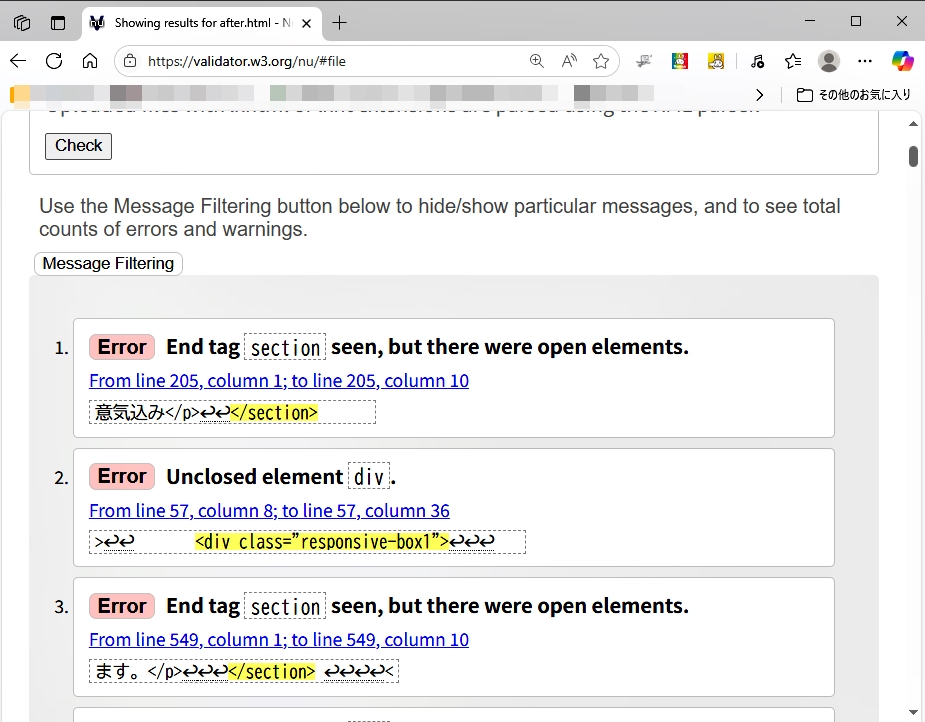
Checkボタンをクリックすると、HTMLの仕様に準拠していない場合、エラーの箇所と内容が以下のように表示されます。

📘 四つのページすべてで、思いがけないミスがたくさん見つかり、W3Cのチェックを通過するまでに丸二日もかかってしまいました。目はかすみ、肩もこって大変でしたが、すべてをクリアできたときの達成感は、本当に大きなものでした。
✨ サイトの公開に向けた作業を開始
ウェブサイトの制作が完了したら、次に行うのはそのサイトをインターネット上に公開するための準備と手続きです。まず最初に、信頼性のあるレンタルサーバーを選び契約を行います。次に、独自ドメインの取得(example.com)を行い、ドメインとサーバーの紐付け(DNS設定)を済ませます。
その後、制作したHTML、CSS、JavaScript、画像などのファイルをFTPソフトを使ってサーバーにアップロードします。
アップロードが完了したら、ブラウザで表示が正しく行われているか、リンク切れやエラーがないかを最終確認します。また、オンラインでW3Cに準拠しているかも確認します。
必要に応じてSSL証明書を適用してHTTPS化することで、より安全な通信環境を整えます。
- [1]サーバーを用意する
- [2]ドメインを取得する
- [3]ドメインとサーバーを結びつける
- [4]サーバーにファイルをアップロードする
- [5]公開後の確認
- [6]W3Cに準拠しているか確認する
- [7]SSL(https化)を設定する
サーバーを用意する(レンタルサーバーを使うのが一般的です。)
@niftyホームページサービス(レンタルサーバー)を利用します。
ドメインを取得します。
15年前に取得した「zizivava.****.******.jp」をそのまま使用します。
ドメインとサーバーを結びつけます。
「ドメインとサーバーを結びつける」とは、インターネット上の「住所」であるドメインと、実際にウェブサイトのデータが置かれているサーバーを関連付ける作業のことです。 たとえば、「example.com」というドメインを取得したとします。でもそのままでは、誰かがそのドメインにアクセスしても、どのサーバーにあるどのデータを表示すればいいのか分かりません。そこで、**DNS(Domain Name System)**という仕組みを使って、「example.comはこのサーバーのIPアドレスにあるよ」と教えてあげる必要があります。
💡 サーバーとドメインを同時に契約するならこの知識は不要です。なぜならDNSサーバーの手続きが不要だからです。
サーバーにファイルをアップロードする(FTPクライアントソフト)
FFFTPソフト(Windows専用の無料で使えるFTPクライアントソフトウェアです。)でアップロードします。
💡 比較的新しいFTPクライアントソフトFileZilla(ファイルジラ)はWindows、macOS、Linuxに対応しています。
公開後の確認
- 実際にブラウザで ******.jp にアクセスし、表示が正しいかを確認
- スマホや他の端末でもチェック
- リンク切れや表示崩れがないか確認
公開後の確認
アップロード後、オンラインでもW3Cに準拠しているか確認する
SSL(https化)を設定する
@niftyホームページサービス(レンタルサーバー)は古すぎてhttps化ができないため、 さくらレンタルサーバーに変更しようと考えています。
しかしながら、以前から使用しているauひかりは、契約時に選んだプロバイダと回線がセットになっている「一体型」のサービスなので、プロバイダを@niftyから「さくらインターネット」へ変更することはできないとの事!😰
しばらくはプロパイダの変更は行わず、@nifty側の改善を待っている事としました。😢
(今までSSL化ができなかったので望み薄ですが👿)
📝 2025年6月27日 各htmlファイル、CSS、JavaScriptの構文チェック完了
W3C Markup Validation Service を使用
W3C CSS Validator を使用
ESLint Online を使用
📝 2025年6月28日 サーバーにアップロード
📚 サイト公開後の確認/修正
📝 2025年6月29日
スマートフォンで閲覧時、字下げ(インデント)の設定不良により、全体が右寄りに表示されて見にくくなる問題を確認。layout.cssにて修正を実施。
⚽ 技能検定での学びを取り入れながら、本サイトを作成しています。 ⚽